If we want users to like our software, we should design it to behave like a likeable person: respectful, generous and helpful.” — Alan Cooper, Software Designer and Programmer
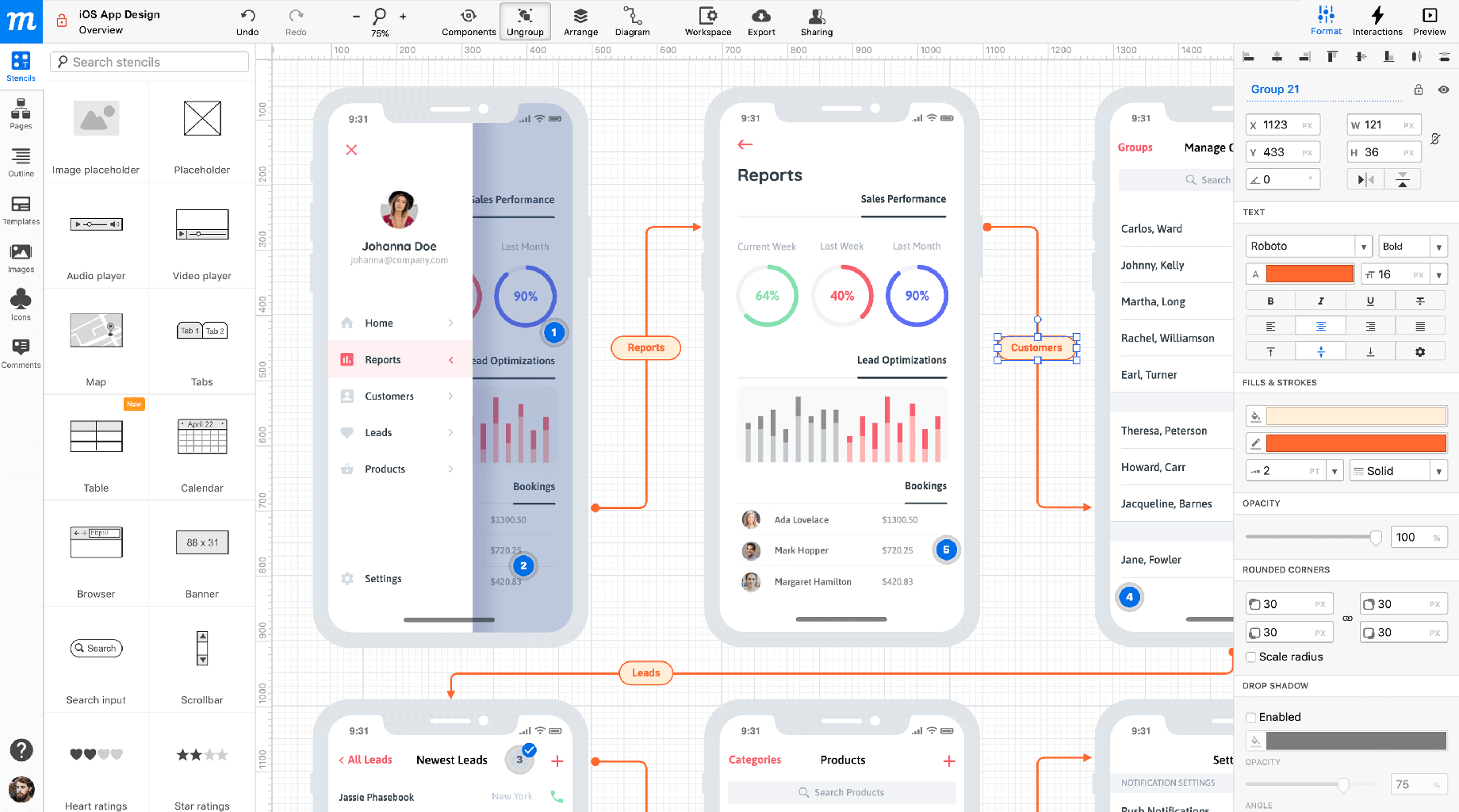
Dengan rancangan mockup, desainer UI dan UX dapat melihat bagaimana semua elemen yang telah dirancang bekerja serealistis mungkin menyerupai produk final yang direncanakan.
Masalah yang mungkin timbul ketika produk digunakan dapat terlihat dengan (2) desain mockup. Sebelum masuk kepada Mockup, maka diperlukan (1) desain wireframe yang berupa garis-garis layout sesuai fungsinya. Setelah Mockup selesai maka dibuatkan (3) prototype dimana desain dibuat dengan memberikan fungsi respon dari user pengguna.

Skills yang harus dibutuhkan dari seorang UI/UX designer adalah kemampuan dalam hal mendesain dan tentunya kemampuan dalam menggunakan tools untuk mendesain seperti Sketch, Illustrator, Photoshop, Indesign dan sebagainya. Selain itu, seorang UI/UX designer harus memiliki kemampuan dalam meneliti para pengguna.


User Experience (UX) merupakan proses membangun desain yang memudahkan pengguna atau user ketika mereka menggunakan aplikasi / mengunjungi website kamu. Berikut ini adalah 6 prinsip dasar agar desain user experience kamu cocok dengan pengguna.
Sebagai desainer, tugas mereka ialah mencari cara membangun desain yang tidak hanya terlihat bagus dan keren, namun juga mudah digunakan serta membuat pengunjung atau pengguna merasa nyaman. Dan itu bukanlah perkara yang mudah. Maka dari itu, Berikut ini kami jabarkan 6 prinsip dasar agar desain user experience kamu cocok dengan pengguna
1. Hierarchy / Hirarki
Hierarchy adalah salah satu komponen terbaik desainer untuk membantu pengguna bergerak melalui suatu produk dengan mudah. Ada dua hierarki penting yang akan saya bahas di sini.
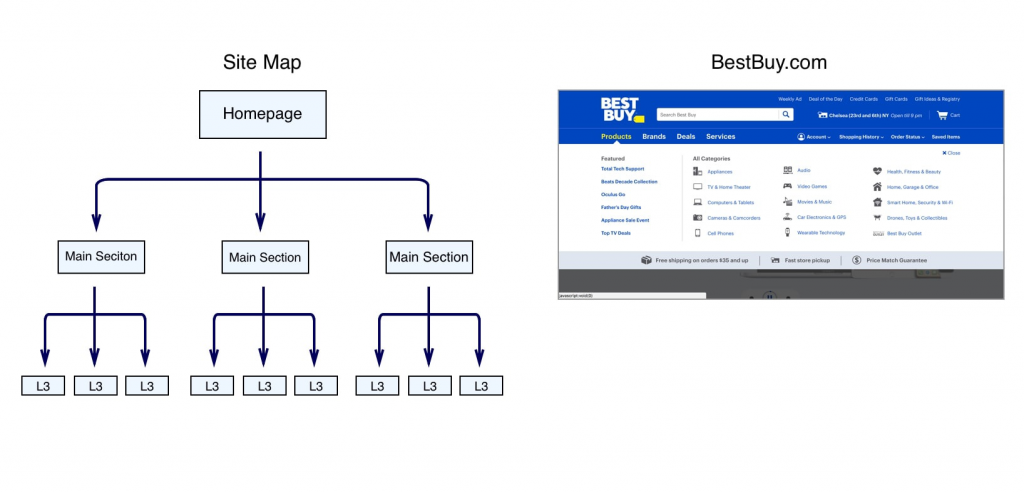
Hirarki pertama berkaitan dengan arsitektur informasi, yang mengatur konten di seluruh aplikasi atau situs. Level teratas hirarki biasanya merupakan menu navigasi utama yang mencakup bagian utama.
Hal Ini biasanya menu yang kamu perhatikan ketika pertama kali membuka aplikasi atau tiba di suatu website seperti Home, Blog, Contact Us, About Us, dan lain-lain. Saat kamu mengklik atau mengarahkan kursor ke salah satu menu utama, Kamu mungkin melihat menu sekunder yang menampilkan kategori dari menu tersebut.

Hirarki visual adalah cara desainer membantu pengguna menavigasi dengan lebih mudah dalam suatu bagian atau halaman. Untuk membuat hierarki visual, konten yang lebih penting harus menonjol.
Misalnya, pos biasanya lebih besar daripada teks isi dan sering menggunakan font dan ditebalkan (bold). Demikian pula, elemen interaktif seperti Link dan tombol menggunakan warna berbeda untuk menarik perhatian pengguna kamu.
2. Consistency / Konsisten
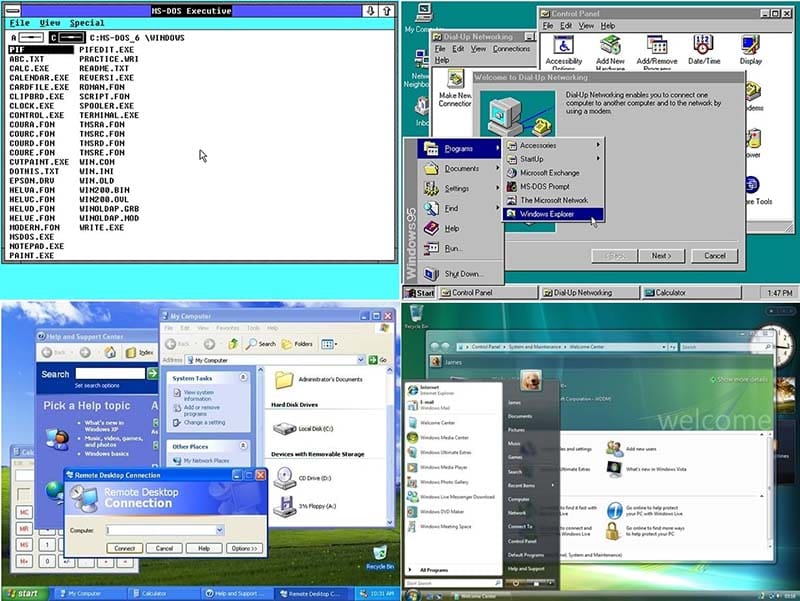
Setiap Pengguna berharap suatu produk tetap konsisten dengan produk serupa yang pernah mereka gunakan sebelumnya. Semakin akrab produk kamu, semakin mudah pengguna akan mempelajarinya dan semakin baik pengalaman mereka.
Hal ini adalah berita bagus bagi para desainer karena itu berarti kamu tidak perlu mengedit kembali desain kamu.

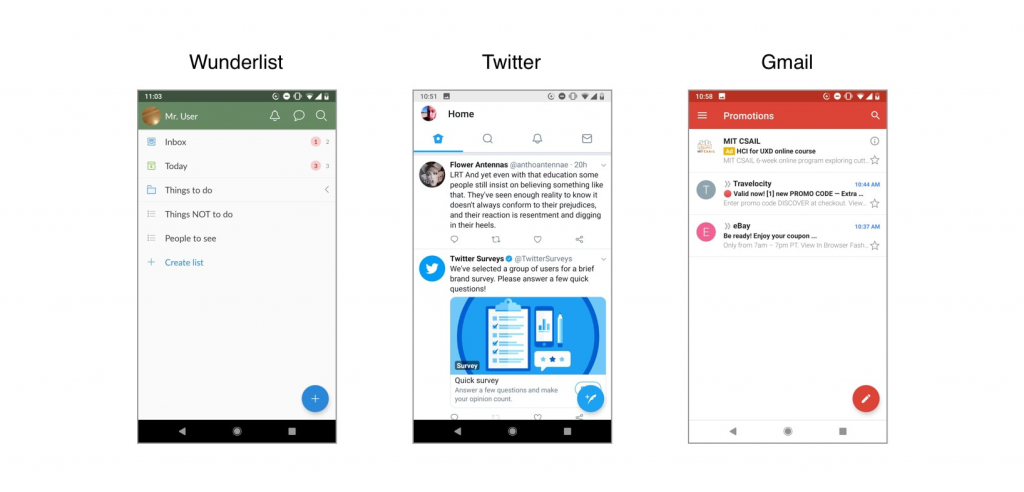
Ketiga aplikasi diatas semuanya menggunakan Floating Action Button (FAB) di sudut kanan bawah aplikasi untuk memudahkan pengguna melakukan tindakan / action penting di aplikasi tersebut.
3. Confirmation / Konfirmasi
Mencegah adanya kesalahan adalah salah satu tujuan utama kamu sebagai seorang desainer. Ketika pengguna secara tidak sengaja menghapus item atau melakukan pembayaran yang tidak diinginkan, pengalaman pengguna mereka tentunya menjadi tidak menyenangkan.
Memerlukan konfirmasi untuk tindakan penting atau tidak dapat diubah adalah salah satu cara terbaik untuk mencegah kesalahan ini. Jenis konfirmasi ini memberi pengguna kesempatan untuk membalikkan tindakan yang tidak disengaja atau memikirkan kembali sesuatu yang tidak mereka yakini.
Salah satu contoh umum adalah layar konfirmasi pesanan yang memungkinkan kamu meninjau detail lengkap pesanan segera sebelum melakukan pembelian online.
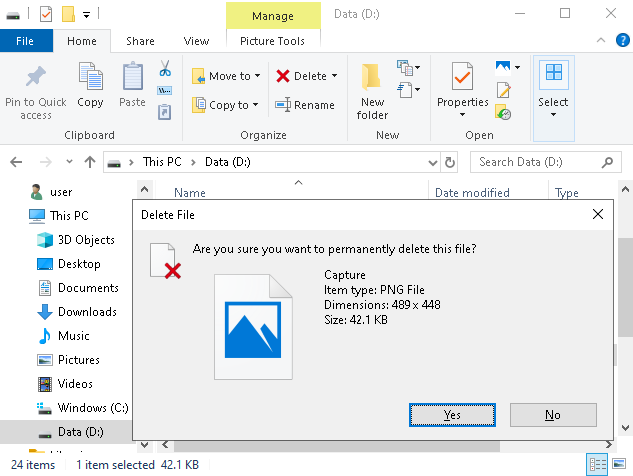
Contoh akrab lainnya adalah pesan ‘Apakah Anda yakin ingin menghapus ini secara permanen ?’. Karena tindakan konfirmasi memang memerlukan upaya ekstra, tindakan tersebut hanya boleh digunakan untuk tindakan yang akan memiliki efek signifikan.

4. User Control / Kontrol Pengguna
Meskipun tidak terlalu mempengaruhi User Experience, tetapi umumnya pengguna memiliki pengalaman yang lebih baik jika kamu memberi mereka kontrol di mana mereka berada dalam produk dan apa yang mereka lakukan.
Bagian penting dari User Control adalah membantu pengguna dengan mudah meng-undo atau recover suatu kesalahan. Misalnya, kamu menginput data yang salah pada form lamaran pekerjaan, tentunya user control seperti tombol undo sangat membantu pengguna mencegah kesalahan pengiriman data yang kamu lakukan.
Cara lain untuk meningkatkan User kontrol adalah dengan memberi pengguna Advance Control untuk meningkatkan efisiensinya. Shortcut pada Keyboard adalah cara terbaik untuk melakukan ini, serta template dan makro yang memungkinkan pengguna mencapai fungsi berulang yang lebih efisien.
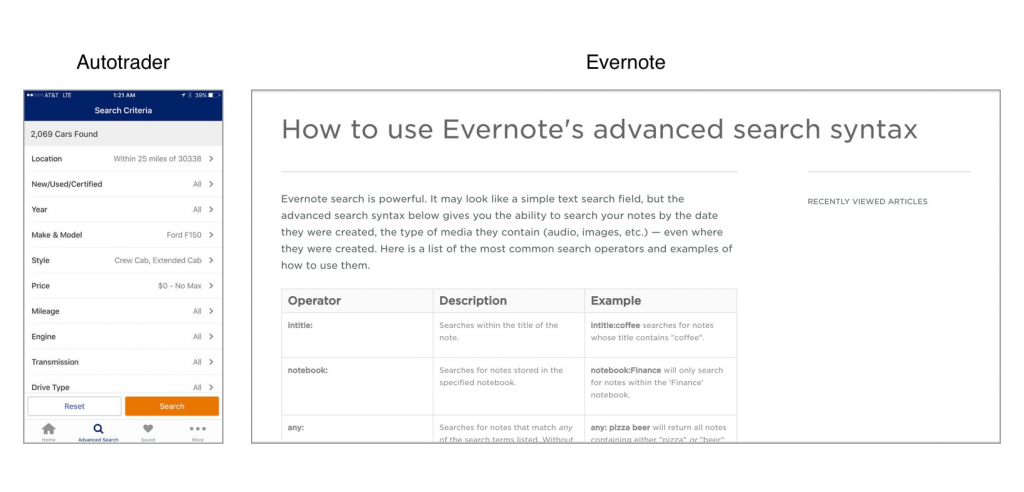
Integrasi antara fitur dan produk dapat membantu pengguna mentransfer konten, dan pencarian lanjutan membantu pengguna menemukan apa yang mereka cari dengan lebih efisien.

Advanced Search Option pada gambar diatas memungkinkan pengguna bisa mencari informasi berdasarkan deskripsi tertentu sehingga pengalaman pencarian mereka terasa lebih mudah.
5. Accessibility / Aksesibilitas
Apapun design yang kamu kerjakan, baik untuk aplikasi atau mobile website, hal pertama yang harus kamu pertimbangkan adalah kemudahan untuk mengaksesnya, atau yang dikenal dengan aksesibilitas.
Semua orang menggunakan mobile website karena cenderung lebih cepat dan lebih pas ketimbang desktop. Filosofi tersebut seharusnya juga diaplikasikan pada design UX mobile.
Langkah pertama untuk membuat design mobile yang mudah diakses adalah menggunakan CTA (Call to Action) dengan jelas, yang mengidentifikasikan tujuan dari produk kamu. Clicking dan scrolling bisa menjadi pengganggu untuk perangkat mobile, mengapa?
Karena situs mobile seharusnya menampilkan dengan jelas produk/jasa apa yang ditawarkan, sehingga dapat mengurangi kesulitan bagi pengguna atau User.

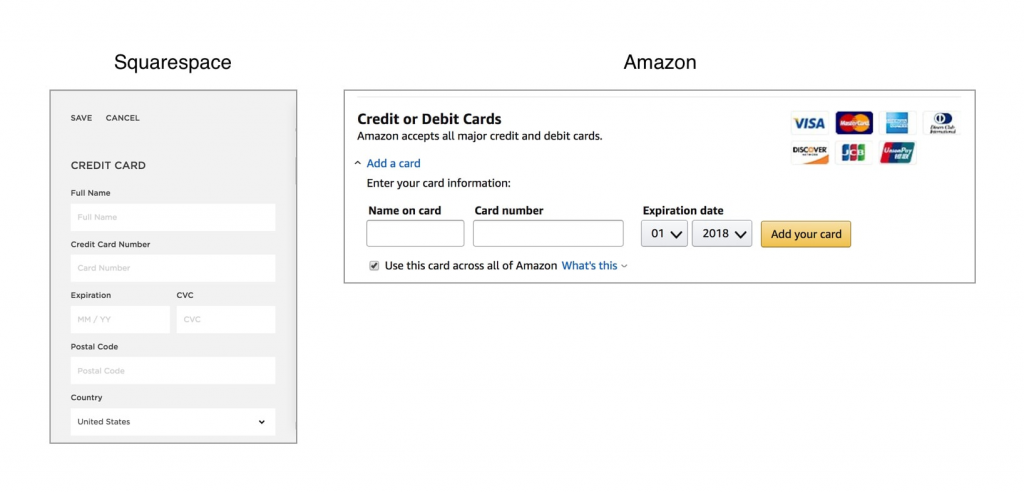
Pada gambar diatas, baik Squarespace dan Amazon menempatkan label di atas Form Field sehingga mereka terlihat secara permanen dan dapat diakses oleh pembaca di layar mereka.
6. Continous Improvement/Perbaikan Terus
Selayaknya dengan fitur dan fungsi aplikasi yang selalu ada penambahan dan perubahan. Maka UI/UX jugalah sama, perubahan UI/UX yang terlalu sering akan membuat pengguna menjadi segan bahkan sampai dengan berhenti dan meninggalkan aplikasi yang kita tawarkan.
Akan tetapi dalam kurun waktu tertentu, perlu diadakan perubahan-perubahan. Manfaatkan jalur feedback dari pengguna sebagai bahan dalam perbaikan, apalagi ketika visi dan usernya sudah berbeda.